CLS-Optimierung: Mehr Conversions durch stabile Layouts
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
Stell dir vor, du bist auf einer Website unterwegs und versuchst gerade den “Jetzt Kaufen”-Button zu klicken. Genau in diesem Moment verschiebt sich plötzlich das gesamte Layout und du klickst, anstatt auf den Button, auf eine Anzeige, die dich ganz woanders hinschickt als geplant. Das kann nervig und frustrierend sein. Würdest du zurück auf die Seite gehen und den Kauf abschließen?
So ergeht es vielen Menschen täglich, die dem sog. Cumulative Layout Shift zum Opfer fallen. Aber nicht nur frustrierte Nutzer:innen strafen diese Verschiebungen im Layout ab, indem sie stattdessen bei einem anderen Anbieter kaufen. Auch in das Ranking bei Google fließen sie mit ein. Was es mit dieser Verschiebung auf sich hat, wie du sie bei deiner eigenen Website erkennen kannst und direkt optimiert bekommst, erfährst du in diesem Artikel.
Was ist der CLS und wie wird er berechnet?
Der CLS, oder auch „Cumulative Layout Shift“ bzw. die „Kumulierte Layout-Verschiebung“ klingt im ersten Moment wie ein technisches Nischenthema, sein Einfluss geht aber weit darüber hinaus.
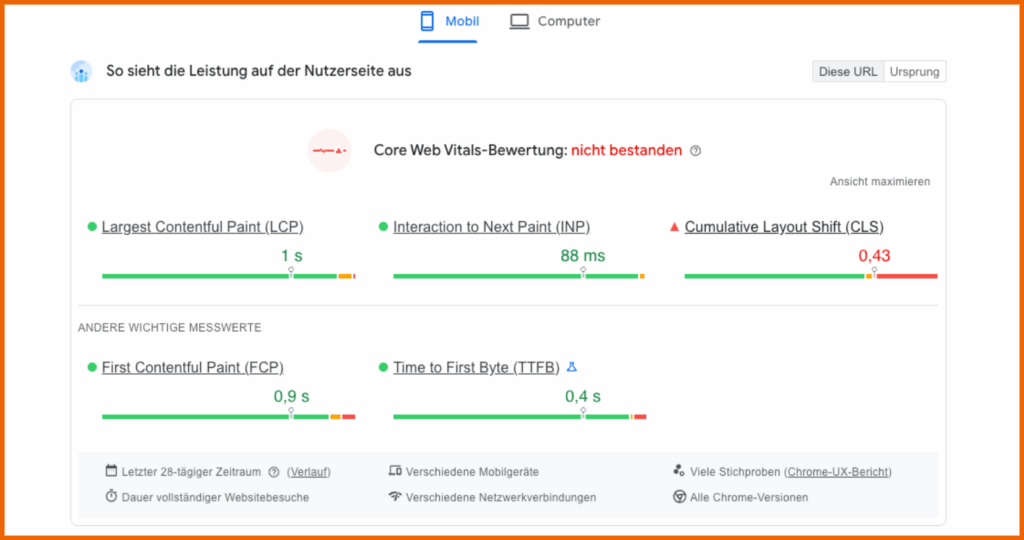
Grundsätzlich gibt dir die Zahl, die du bspw. über PageSpeed Insights für jede beliebige Seite abrufen kannst, einen Hinweis darüber, wie viele Verschiebungen auf der gesamten Seite stattfinden und ob sich dieser Wert noch im grünen Bereich befindet.

Google berechnet den Wert mit der Formel: CLS = Impact Fraction × Distance Fraction
- Impact Fraction: Wie viel Prozent deines Bildschirms von der Verschiebung betroffen sind
- Distance Fraction: Wie weit sich das Element im Verhältnis zum Bildschirm verschoben hat
Google bewertet dabei:
- Gut: 0,1 oder weniger
- Verbesserungsbedürftig: 0,1 bis 0,25
- Schlecht: über 0,25
Verursacht werden diese Verschiebungen meist durch Bilder, Anzeigen, Banner oder sonstige Elemente deiner Website, die spät oder einfach in falscher Reihenfolge geladen werden. Das passiert oft durch dynamische Einbindungen über JavaScript oder Plugins.
Wichtig: Nur unerwartete Verschiebungen werden im CLS-Wert berücksichtigt. Wenn Nutzer:innen auf einen Button klicken und sich dadurch etwas bewegt, soll das natürlich so sein.
Konkrete Auswirkungen auf dein Online Marketing
Die Erfahrung deiner Nutzer:innen (User Experience) ist ein entscheidender Faktor für den Erfolg deiner Website und deines Online Marketings. Eine instabile Seite mit schlechtem CLS-Wert schadet dieser Erfahrung sofort und die Folgen entwickeln sich Stück für Stück: Erst entsteht Frustration beim einzelnen Besuch, dann verschlechtert sich langfristig das Markenvertrauen und die Kundenloyalität leidet.
Suchmaschinen wie Google haben das erkannt und beziehen den CLS deshalb in ihre Rankings ein. Aber das ist nur die Spitze des Eisbergs. Du möchtest schlussendlich bei deinen Nutzer:innen einen guten Eindruck hinterlassen, nicht bei Google. Denn egal woher deine Besucher:innen kommen, ob über Paid Ads, organische Suche oder direkten Traffic, eine schlechte User Experience schadet immer.
- Deine Conversion Rate leidet: Wenn Buttons oder Formulare während des Ladens springen, klicken Nutzer:innen versehentlich woanders hin oder brechen frustriert ab. Das kostet dich direkt Umsatz.
- Die Absprungrate steigt: Nutzer:innen haben keine Geduld für instabile Seiten und schlechte Ladezeiten. Sie verlassen deine Website schon wieder, bevor sie überhaupt richtig da sind.
- Dein SEO-Ranking verschlechtert sich: Als Teil der Core Web Vitals ist CLS ein direkter Ranking-Faktor bei Google. Schlechte Werte bedeuten weniger Sichtbarkeit und organischen Traffic.
- Das Engagement sinkt: Springende Inhalte stören beim Lesen und Navigieren. Nutzer:innen verbringen weniger Zeit auf deiner Seite und interagieren weniger mit deinem Content.
Die häufigsten CLS-Probleme auf deiner Seite
Die gute Nachricht ist, dass viele CLS-Probleme durch fehlerhafte Einstellungen entstehen, die du direkt beeinflussen kannst:
- Bilder ohne feste Dimensionen
Wenn du Bilder in dein CMS hochlädst, ohne Breite und Höhe anzugeben, „springt“ der Rest der Seite nach unten, sobald das Bild geladen ist. Der Browser weiß einfach nicht, wie viel Platz er reservieren soll und muss das Layout neu berechnen.Lösung: Gib immer die Bildmaße an (
width="800" height="600") oder nutze CSSaspect-ratio: 16/9für responsive Bilder. - Nachgeladene Werbebanner und Pop-ups
Banner, die plötzlich auftauchen und bestehenden Content zur Seite schieben, sind sehr häufig für hohe CLS-Werte verantwortlich. Dynamisch eingefügte Inhalte verschieben grundsätzlich alle nachfolgenden Elemente.Lösung: Reserviere vorab feste Plätze für Banner und Anzeigen mit CSS
min-height: 250px, auch wenn sie zunächst leer bleiben. - Zu viele Marketing-Tools (Third-Party Scripts)
Jedes Chat-Widget, Tracking-Script oder Social-Media-Plugin kann zu Verschiebungen führen. Diese Scripts laden asynchron und manipulieren das DOM (Document Object Model) nachträglich, das für die Interaktion zwischen Website und Skripten verantwortlich ist.Lösung: Führe regelmäßige Tool-Audits durch, lade nicht-kritische Scripts mit
asyncoderdeferund nutze den Google Tag Manager für bessere Kontrolle. - Web-Fonts und Textsprünge
Custom Fonts können zu „Flash of Invisible Text“ (FOIT) oder „Flash of Unstyled Text“ (FOUT) führen. Der Text wird hier erst mit Fallback-Font gerendert, dann springt er beim Laden der tatsächlichen Schriftart.Lösung: Nutze
font-display: swapin deinem CSS und lade kritische Fonts mit<link rel="preload">vor. - Dynamische Inhalte im sichtbaren Bereich
Cookie-Banner oder Newsletter-Popups, die „above the fold“ erscheinen, stören besonders stark.Lösung: Nutze CSS
transformstatttop/leftfür Animationen und platziere dynamische Inhalte strategisch.
Deine Schritt-für-Schritt CLS-Optimierung
Schritt 1: Status Quo ermitteln
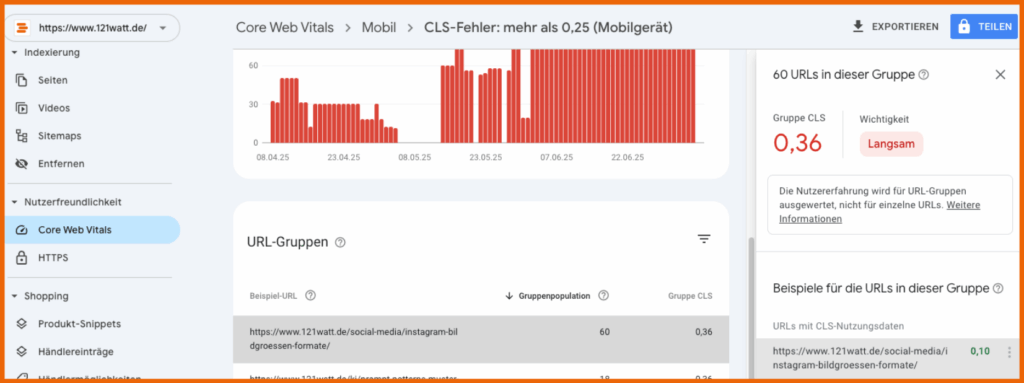
Gehe in deine Google Search Console und schaue unter „Core Web Vitals“ nach. Hier siehst du Daten echter Nutzer:innen, die Google für das Ranking verwendet. Konzentriere dich zuerst auf Seiten mit vielen Impressionen. Hier hast du den größten Hebel.

Schritt 2: Problem-Seiten analysieren
Nutze PageSpeed Insights für einzelne URLs. Das Tool zeigt dir sowohl Felddaten (echte Nutzer:innen) als auch Labordaten (simulierte Tests). Die Labordaten helfen beim Debugging. Hier siehst du auch wirklich konkret, welche Elemente die Verschiebungen verursachen.
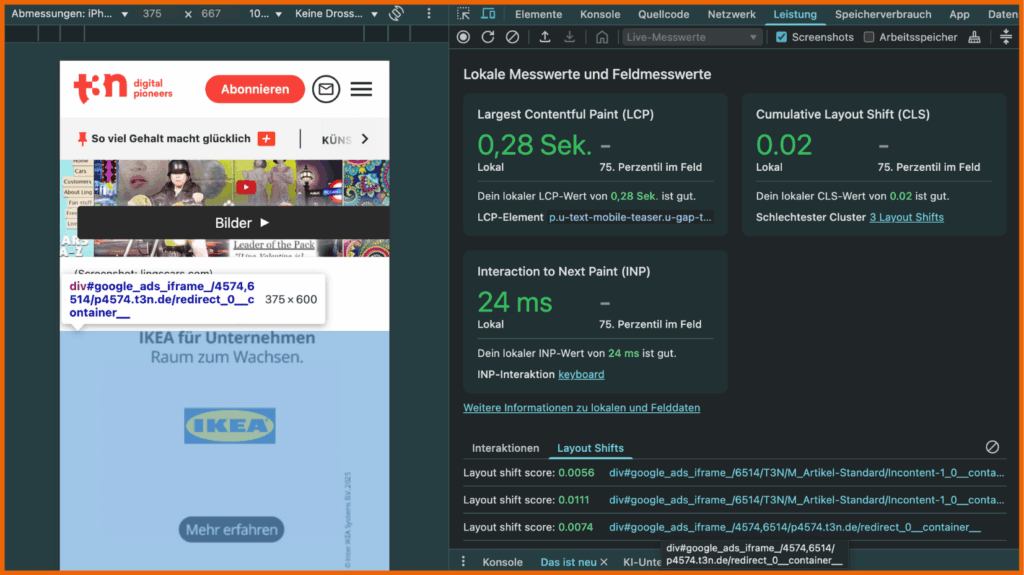
Tipp: Nutze für detaillierte Analysen die Chrome Developer Tools (du findest sie im Dreipunkt-Menü unter “weitere Tools > Entwicklertools”). Unter „Leistung“ -> „Layout Shifts“ werden springende Elemente blau hervorgehoben. Achte darauf, dass du deinen Cache gelöscht hast, wenn du die Seite lädst, sonst könnte das Ergebnis verfälscht werden.

Wie du den CLS mit WebPageTest im Detail analysierst, erfährst du hier.
Schritt 3: Quick Wins umsetzen
- Bilddimensionen definieren:
<img width="800" height="600">oder CSSaspect-ratio - Feste Plätze für Anzeigen: CSS
min-heightundmin-widthverwenden - Font-Loading optimieren:
<link rel="preload">für kritische Schriftarten +font-display: swap - Marketing-Tools aufräumen: Scripts mit
asyncoderdeferladen, Google Tag Manager nutzen
Setze dich unbedingt mit den Entwickler:innen in deinem Unternehmen zusammen, wenn du dir nicht sicher bist, was du tust! Siehe auch Schritt 4.
Schritt 4: Mit der Technik zusammenarbeiten
CLS-Optimierung ist Teamarbeit. Erkläre dem Entwicklungsteam die Business-Relevanz und arbeitet gemeinsam Lösungen aus. Nutzt am besten auch dieselben Tools (Google Search Console, PageSpeed Insights) für ein gemeinsames Verständnis.
Schritt 5: Erfolg messen und kommunizieren
Dokumentiere Verbesserungen über Zeit und verknüpfe sie mit Business-Metriken. „CLS von 0,3 auf 0,08 verbessert = 15% höhere Conversion Rate“ überzeugt jeden Stakeholder.
CLS als Wettbewerbsvorteil?
Eine stabile, schnell ladende Website wird heutzutage zwar von allen Nutzer:innen verlangt, was aber nicht heißt, dass alle Unternehmen diese Erwartungshaltung auch erfüllen. Die meisten deiner Konkurrent:innen könnten technische SEO also noch immer vernachlässigen. Google belohnt gute Core Web Vitals mit besseren Rankings, und Nutzer:innen belohnen eine reibungslose Experience mit höherer Loyalität.
Ein niedriger CLS-Wert macht alle deine Marketing-Bemühungen effektiver: Deine bezahlten Kampagnen konvertieren besser, organischer Traffic springt weniger ab und das Markenvertrauen steigt.
Logge dich also in deine Google Search Console ein oder prüfe deine Core Web Vitals über die PageSpeed Insights. Identifiziere die drei wichtigsten Seiten mit CLS-Problemen und plane direkt die jeweiligen Optimierungsschritte für die nächsten zwei Wochen.
Wenn du Anmerkungen, Kommentare oder Feedback zu diesem Artikel für uns hast, freuen wir uns sehr darauf. Es hilft uns sehr dabei, den Newsletter stetig zu verbessern!
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


