Inhalte im Überblick
In unserem zweitägigen Webinar lernst du unter anderem:
- Rechtliche Sicherheit: Verstehe die BFSG & EU-Vorgaben, Fristen und Konsequenzen.
- WCAG-Expertise: Wende WCAG-Prinzipien (A-AA, AAA) und Fachbegriffe praxissicher an.
- Effiziente Prüfung: Nutze Profi-Tools für schnelle Checks und umfassende Audits.
- Gezielte Problemlösung: Identifiziere, bewerte und priorisiere Barrieren effektiv.
- Audit-Kompetenz: Plane und führe Accessibility-Audits durch und leite Maßnahmen ab.
- Nachhaltige Umsetzung: Verankere Barrierefreiheit als Standard in deinen Projekten und im Unternehmen.
Charakterisierung: Es ist kein Vorwissen in digitaler Barrierefreiheit nötig. Grundlegende Erfahrungen im Web-Bereich sind von Vorteil (z.B. Verständnis von HTML/CSS-Strukturen), aber nicht zwingend erforderlich.
Dauer: 2 Tage
Sprache: Deutsch
Agenda im Detail
Grundlagen
- Was ist digitale Barrierefreiheit?
- Die vier Prinzipien der Barrierefreiheit (WCAG-Basis):
- Wahrnehmbarkeit: Inhalte müssen von allen Nutzer:innen erkannt werden können (z. B. visuell, auditiv, mit Screenreadern)
- Bedienbarkeit: Interaktion muss mit verschiedenen Eingabemethoden möglich sein (z. B. Tastatur)
- Verständlichkeit: Sprache, Navigation und Bedienung müssen klar und intuitiv sein
- Robustheit: Inhalte müssen mit verschiedenen Geräten, Browsern und Hilfstechnologien funktionieren
Wer profitiert von Barrierefreiheit?
- Menschen mit Behinderungen (dauerhaft, temporär, situativ)
- Ältere Nutzer:innen
- Nutzer:innen mit eingeschränkten technischen Möglichkeiten (z. B. schlechtes Netz, veraltete Geräte)
- Organisationen: Nutzerfreundlichkeit
Gesetzliche Anforderungen & Standards
- BFSG (Barrierefreiheitsstärkungsgesetz)
- Relevanz der Norm EN301 549, WCAG 2.1 & WCAG 2.2
- Konsequenzen bei Nicht-Einhaltung: Prüfungen, Sanktionen, Bußgelder
Wen betrifft das Thema im Unternehmen?
- Entscheider:innen: Verantwortung für Compliance und Budget
- Entwickler:innen: Umsetzung der technischen Anforderungen
- Designer:innen: Berücksichtigung von Kontrasten, Farben, Layouts etc.
- Contentersteller:innen: klare Sprache, Alternativtexte etc.
Grundlagen zu Behinderung, Barrierefreiheit und Inklusion
- Behinderung als mehrdimensionales Konzept
- Abgrenzung: medizinisches Modell (Individuum), soziales Modell (Gesellschaft), biopsychosoziales Modell (Kombination)
- Bedeutung für Design: Fokus nicht auf Defizit, sondern auf Barrieren in der Umwelt
- Relevanz im digitalen Kontext (immer größere Zielgruppe)
- Vermeidung von Paternalismus oder technischer Bevormundung
Web Accessibility Principles (WCAG 2.x)
- Vier Prinzipien der Web Content Accessibility Guidelines (WCAG 2.x)
- Accessibility, Usability, UX
- Zielgruppe und Verantwortlichkeiten definieren
- Zeitplan erstellen
- Arbeitsumgebung effektiv einrichten
- Welche Tools (automatisch & manuell) gibt es und welche sind sinnvoll?
- WAVE oder Silktide nutzen, um grundlegende Checks durchzuführen
- Ergebnisse interpretieren und Maßnahmen ableiten
- Welche Einschränkungen der Tools muss man beachten?
- Crawler (bspw. Screaming Frog) oder speziellen Analysetools (bspw. Silktide) für umfassende Site-Audits nutzen
Workshop: Audit
- Was genau wird bei einem Test geprüft?
- Wie geht man einen Test methodisch an?
- Worauf muss besonders geachtet werden?
- Wie dokumentiert man die Ergebnisse sinnvoll?
- Wie leitet man eine Prioritätenliste ab?
- Überblick über das grundlegende Setup
Workshop: Optimierung
- Erklärung zur Barrierefreiheit
- Links
- HTML (Seitenstruktur)
- Bilder und Grafiken
- Kontraste und Farben
- Videos
- Überschrift
- Tabellen
- Seitentitel
- Dokumente
- PDF
- Powerpoint
- Word
- Excel
Weitere Ressourcen & Fragerunde
Du hast Interesse an diesem Seminar?
- Lass dich in die Interessent:innenliste eintragen
- Wir informieren dich, sobald ein Termin angesetzt wird
Oder als Inhouse-Seminar exklusiv für dein Unternehmen?
Hier geht's zur Inhouse-Anfrage
Methode
Der Praxisbezug steht bei uns im Vordergrund. So finden unsere Seminare und Webinare als interaktiver Vortrag statt. D.h. du kannst jederzeit Fragen stellen und solltest auch sonst aktiv mitwirken. Du lernst Werkzeuge kennen, die du im eigenen Unternehmen anwenden kannst. Mitgebrachte Praxisbeispiele, eigene Fälle und die Vorstellung konkreter Arbeitsschritte sorgen für hohe Praxisnähe. In kleinen Workshops erarbeitest du gemeinsam mit anderen Aufgaben, um das Gelernte anzuwenden.
Teilnehmerzahl
Alle unsere Seminare und Webinare sind auf maximal 15 Teilnehmer:innen begrenzt.
Seminarzeiten
Achtung: je nach Thema und Lebendigkeit der Diskussion kann das Seminarende eines Tages auch um +/- 30 Minuten variieren
Webinar:
Präsenzseminar:
In unseren Seminaren machen wir neben einer 1 bis 1,5 stündigen Mittagspause auch mindestens zwei kleine Kaffeepausen, damit du neue Energie tanken und dich mit den anderen Seminarteilnehmer:innen und den Trainer:innen austauschen kannst.
Ort bzw. technische Umgebung
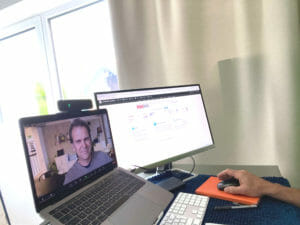
Als Webinar-Tool nutzen wir Zoom. Das Programm Zoom kann heruntergeladen oder als Browser-Anwendung ohne Installation genutzt werden. Zur erfolgreichen Teilnahme benötigst du lediglich einen Computer mit Internetverbindung, Mikrofon und Webcam. Ein Headset sowie ein zweiter Bildschirm wären optimal. Unser Support-Team hilft dir beim technischen Setup und führt auch vorab einen Techniktest mit dir durch.
Wir veranstalten unsere Präsenzseminare in kreativen und inspirierenden Räumen. Es gibt ausreichend Platz und Zeit für Teamarbeit und kreative Diskussionen. Auch hier benötigst du einen Computer mit Internetverbindung. Im Preis enthalten sind ein Frühstückssnack, ein warmes Mittagessen, Kuchen oder Gebäck sowie warme und kalte Getränke. In deiner Buchungsbestätigung erhältst du außerdem eine Liste mit Hotelempfehlungen in der Nähe deiner Seminarlocation.
Zertifikat, Badges und Seminarunterlagen
Im Anschluss an das Seminar erhältst du ein Teilnehmerzertifikat in gedruckter (Präsenzseminare) und digitaler Ausführung (Webinare und Präsenzseminare) und Badges für dein LinkedIn-Profil sowie die ausführliche Seminarpräsentation für die eigenständige Nachbereitung als Download.
Qualitätsmanagement
Am Ende des Seminars erhältst du eine Mail mit der dringenden Bitte, uns Feedback zu geben. Bei Anregungen während des Seminars wendest du dich bitte direkt an den oder die Trainer:in. Wir sind dir für jedes Feedback dankbar!
Das Webinar richtet sich an Fach- und Führungskräfte, die an der Konzeption, Umsetzung
oder Betreuung von Websites (im B2C-Bereich) beteiligt sind und die digitale Barrierefreiheit
sicherstellen möchten.
Insbesondere angesprochen sind:
- Webentwickler:innen & Frontend-Entwickler:innen, die den Code barrierefrei
gestalten und prüfen wollen.
- Webdesigner:innen & UI/UX-Designer:innen, die früh im Designprozess auf
zugängliche Gestaltung (Farben, Kontraste, Layout) achten möchten.
- Produkt- oder Website-Verantwortliche & Projektmanager:innen, die für die
Compliance der Webangebote verantwortlich sind und sicherstellen müssen, dass ihr
Online-Auftritt den BFSG-Anforderungen entspricht.
- Onlineshop-Betreiber:innen & E-Commerce-Manager:innen, die ihre Shops für alle
Kundengruppen zugänglich machen und so Reichweite wie Kundenzufriedenheit
erhöhen wollen.
- QA-Tester:innen, Redakteur:innen und sonstige Interessierte, die Grundlagen der
Web-Barrierefreiheit erlernen möchten.
Auszeichnungen & Bewertungen |
Referenzkunden
Akademischer Partner:
Professur für Digital Marketing der Technischen Universität München

Unsere jüngste Partnerschaft: Wir arbeiten mit der Professur für Digitalmarketing der Technischen Universität München zusammen. Wir geben gemeinsame Studien im Bereich KI heraus und unterstützen im Rahmen der Partnerschaft mehrere Forschungsvorhaben. Unser Ziel ist es, einen direkten Wissenstransfer zwischen Forschung und Praxis im Bereich KI und Digitalmarketing zu fördern.
Im jährlichen Ranking der Weiterbildungsanbieter in Deutschland, durchgeführt von der Zeitschrift FOCUS in Zusammenarbeit mit der Marktforschungsfirma Factfield, das auf der Auswertung von mehreren tausend Kundenfeedbacks basiert, belegen wir regelmäßig Spitzenpositionen und werden mit der Auszeichnung "Gold" als TOP-Anbieter bewertet.

ISO 9001
Zertifiziertes Qualitätsmanagement
www.tuvsud.com/ms-zert
Seit 2020 lassen wir uns jährlich im Bereich Qualitätsmanagement und Kundenbeziehung von TÜV zertifizieren. Unser Ziel ist es, unsere Lerndienstleistungen konstant in hoher Qualität zu erbringen. Die Zertifizierung nach ISO 9001 durch den TÜV Süd belegt unseren Anspruch, und wird jährlich erneut überprüft.

Seminare in staatlich anerkannter MBA-Qualität
Unser Hochschulpartner, die Weiden Business School an der Ostbayerischen Technischen Hochschule, hat unser Seminarprogramm sowohl inhaltlich als auch im Hinblick auf das Qualitätsmanagement zertifiziert. Unsere Seminare sind, wenn sie im Rahmen unserer Lehrgänge zum Certified Digital Marketing Manager absolviert werden, mit insgesamt 30 ECTS-Punkten auf den MBA Digital Marketing der Weiden Business School anrechenbar.
121WATT bewertet auf:

Google My Business
121WATT bewertet auf:

5 Sterne 187 Kundenbewertungen
80% aller Dax-Unternehmen sind Kunden der 121WATT. Deine Mitarbeiter:innen lernen das digitale Handwerk bei uns.